The problem that arises is due to blogger using a template that applies the ga tracking code universally to all pages/posts across the blog and unlike a website, and to the best of my knowledge you cant easily create a standalone page with its own completely separate code in the <head></head> section of the single page.
There is however a somewhat 'crude' yet effective work around.
Ensure that your google analytics tracking code is installed correctly into your blogger template
To create an exclude cookie, when you log in to your Blogger dashboard, select the Edit Posts link.
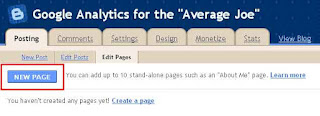
Next, select the Edit Pages link.
Then click the New Page button.
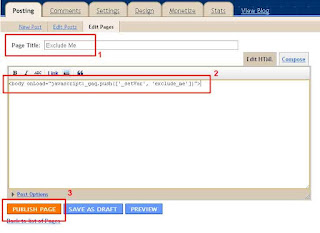
Once you have the new page open, give it a relevant title eg Exclude Me
then be sure you are in html mode and type in the following line of code in the post box
<body onLoad="javascript:_gaq.push(['_setVar','exclude_me'])">,
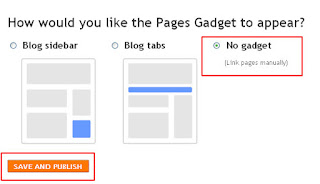
then click Publish Page. Choose the No Gadget option when asked and finish publishing
On the publish confirmation page, simply right click on the View Page link and select Copy Link Address from the menu that appears and paste that for the moment into notepad (or other text editor) and keep it handy as you will need it in a moment.
The second step that should be carried out in Blogger, is to ensure that page will not be indexed as you don't want other people visiting that page as then they too will end up being excluded from your visitor data.
Big thank you to GordonP2 on the Google Webmaster Central Help Forum for helping with this!
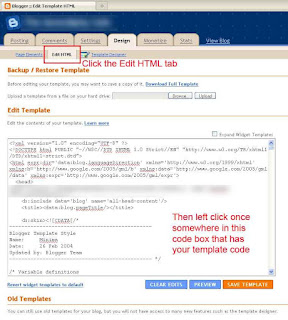
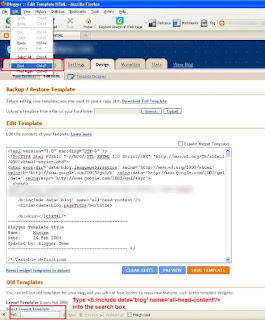
Whilst in your blogger dashboard.. click on the Design tab
then select the Edit HTML link and left click once somewhere in the html code box
Click left click once in the code box and the use your browser find function to find the following line of code:
<b:include data=’blog’ name=’all-head-content’/>
Once you have found it, directly below it add the following lines of code:
<b:if cond='data:blog.url == "http://yourblogname.blogspot.com/your-page-you-dont-want-indexed.html"'>
<meta content='noindex' name='robots'/>
</b:if>
Change the url http://yourblogname.blogspot.com/your-page-you-dont-want-indexed.html to reflect the url to the page you created with the bit of javascript in the post.
Click the save button at the lower right, below the code box.
You're now finished in Blogger and can move onto the creating the analytics filter.
Log into analytics and select Filter Manager from the Website Profiles Overview page, then select Add Filter
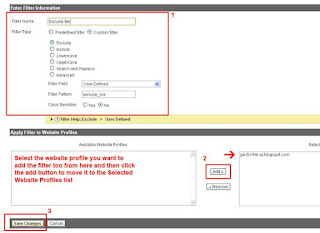
Create the filter with the following settings:
Filter Name - Something that makes the filter easily identifiable eg Exclude Me
Filter Type - Custom > Exclude
Filter Pattern - exclude_me
Case sensitive - No
Then in the box below (Available Website Profiles), select the website profile you want to apply the filter to, click the Add button to move the profile to the box on the right (Selected Website Profiles)
Select the Save Changes button at the lower left of the page.
Once you have done this, simply open up a browser window and copy and paste the url address to the exclude page that you saved earlier to notepad and go visit your page to set your exclude visit cookie.
Do this with each browser that you use.
Whilst you are on the page, you may want to bookmark it, as you will need to revisit it to reset the cookie whenever you clear your cookies from your browser.