There seems to often be confusion as to how to install Google Analytics to Blogger (blogspot) blogs
Last I looked there were instructions for installing the Traditional version of the tracking code into a widget, or for installing the Traditional version of the GA tracking code before the closing </body> tag, however none seemed to really address in detail how to install the current Asynchronous version of code in a simple to understand way for new users.
Whilst the Async version of Google Analytics tracking code can be installed before the closing </body> tag, often other script within the blog layout can interfere with it working correctly. The same applies to placing the Async tracking code into blogger widgets.
So, lets get started ...
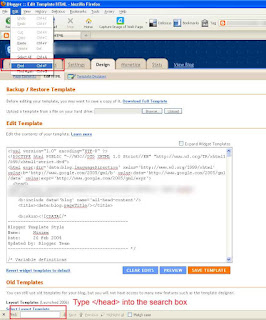
Log into your blogger dashboard. Yours may look a little different to mine. I use blogger in draft mode. Click on the Design button for your blog.
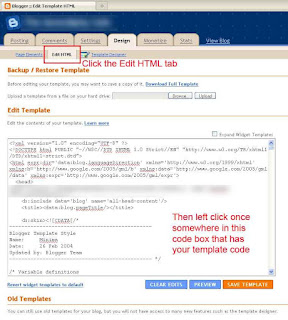
Click the Edit HTML tab and then click once in the template code box.
In the upper menu bar of your browser window click "Edit" and then "Find on this page" (IE) or "Find" (FF) and then in the search box that becomes available type </head>
Insert the tracking code before the closing </head> tag and save the template changes
You should start to see visitor data within 24hrs (if not sooner)
Couple of things to keep in mind.
1) Google Analytics and Blogger Stats track and report visitor data differently. Don't expect Google Analytics to show the same visitor data/numbers as Blogger Stats.
2) Once you insert and save the tracking code into your blogger template, don't be alarmed in regards to blogger changing the appearance of the coding within the template if you decide to view the source code via your browser.
Blogger simply converts the tracking code to a code format that is compatible with blogger template code. Though the code looks different in the template html to what you pasted in, if you go to your blog address and right click somewhere on the background and select "View Source", once you have a look at the source code you will see that the analytics tracking code appears/reads as it should.
3) Analytics will log your visits to your blog unless you create a cookie to exclude your own visits. Find out how to exclude your visits here.